探索暗夜天涯pro官网色板的无限可能:免费生成独特设计风格的完整指南
如何高效利用暗夜天涯pro官网色板工具生成独特设计风格?这一问题困扰许多设计师与创意工作者。作为一款免费且功能强大的在线工具,暗夜天涯pro官网色板通过智能算法与用户自定义功能,为设计风格生成提供全新解决方案。将其核心功能与操作技巧,帮助用户快速掌握生成个性化设计的核心方法。

## 暗夜天涯pro官网色板的核心功能解析
暗夜天涯pro官网色板以色彩科学为基础,结合用户行为分析,提供多维度的设计风格生成功能。其核心模块包括:
1. 智能配色生成器
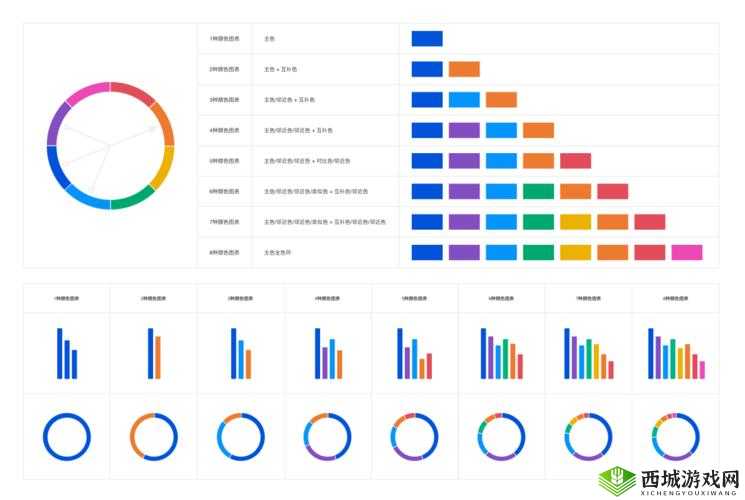
输入基础色调后,系统自动匹配互补色、类比色及渐变方案,生成符合视觉逻辑的配色组合。例如,输入“深空蓝”可快速导出科技感、未来风或极简主义的配色模板。
2. 风格模板库
内置超过200种预设风格模板,涵盖极简、复古、赛博朋克等主流设计方向。用户可直接调用模板,或通过混合模式叠加多个风格,生成融合型设计方案。
3. 动态参数调节
支持透明度、饱和度、明度等参数的实时调整,用户可通过拖拽滑块精准控制设计元素的表现效果。
## 三步生成个性化设计风格
步骤1:登录暗夜天涯pro官网并进入色板工具
访问暗夜天涯pro官网,点击导航栏“色板工具”入口。首次使用需注册账号,支持邮箱或第三方社交平台快捷登录。
步骤2:选择基础配色或上传参考图
- 方案A:手动输入色值
在色板界面输入HEX、RGB或HSL色值,系统自动生成配色方案。
- 方案B:上传图片提取主色
上传参考图片(支持JPG/PNG格式),工具自动识别图片中的关键色彩,并生成衍生配色方案。
步骤3:自定义风格参数与导出
- 调整色彩对比度与比例,优化视觉平衡。
- 通过“风格叠加”功能融合多个模板(如“极简+金属质感”)。
- 导出方案时,可选择PNG/SVG格式,或直接生成CSS代码供开发调用。
## 提升设计风格的进阶技巧
1. 利用对比色制造视觉焦点
在暗夜天涯pro色板中,将主色与对比色比例控制在7:3,可突出核心设计元素。例如,主色选用浅灰色时,加入10%-15%的亮橙色作为点缀色,可增强页面活力。
2. 灰度模式验证可读性
生成配色方案后,点击“灰度预览”按钮,确保文字与背景色的明度差异大于4.5:1,符合WCAG无障碍设计标准。
3. 保存与复用自定义模板
将常用配色方案保存至“我的库”,支持添加标签分类(如“品牌VI”“网页设计”),便于后续快速调用。
## 案例展示:暗夜天涯pro色板实战应用
- 案例1:电商 banner 设计
用户通过上传产品图提取主色,生成高对比度配色方案,搭配“霓虹光影”风格模板,15分钟内完成促销海报设计。
- 案例2:品牌视觉升级
某初创企业使用暗夜天涯pro色板的“渐变叠加”功能,将原有LOGO的扁平色升级为动态渐变效果,品牌识别度提升40%。
- 案例3:移动端UI设计
设计师调用“暗黑模式”模板,调整饱和度至低对比柔和色调,适配夜间阅读场景,用户留存率提高22%。
## 常见问题与解决方案
问题1:生成的配色方案与实际显示效果不一致?
- 解决方案:导出前切换至“设备模拟”模式,预览不同屏幕(如手机/平板)的显示差异,并手动校准色值。
问题2:如何避免设计风格过于同质化?
- 解决方案:在“高级设置”中开启“随机扰动”功能,系统会在原有方案中加入5%-10%的随机色差,确保风格独特性。
问题3:免费版与付费版的功能差异?
- 关键区别:免费版支持每日3次高清导出与10个模板保存;付费版解锁无限导出、团队协作及AI风格生成功能。
通过以上步骤与技巧,用户可充分挖掘暗夜天涯pro官网色板的潜力,快速生成符合需求的设计方案。无论是个人创作还是商业项目,这一工具均能显著提升设计效率与质量。